昨今、.svg形式の画像をよく見るようになりました。
特にサイトロゴなどによく見受けられます。
SVG(Scalable Vector Graphics)とは何か
Webサイト上でよく使用されるGIF、JPEG、PNG画像は、ピクセルによって画像を描画するビットマップデータであり、1つの解像度にしか対応できません。また、高画質にするために解像度をアップするとファイルは重くなります。
しかし、SVGは、XMLで記述されたテキストデータで構成されたベクター画像のため、解像度に依存しません。そのため高解像度ディスプレイでも最適に表示されます。
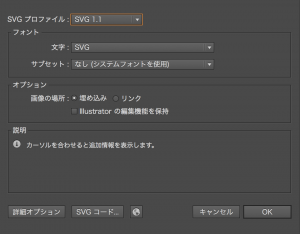
イラストレータでの書き出し
今回はイラストレーターで書き出しを行いました。
方法は簡単で、保存時にファイル形式を「SVG」にして保存すれば完了です。

本番環境へ反映
<img src="logo.svg" alt="logo">
サーバーにアップロードし、ロゴを表示しているパスを変更します。
どのくらい変わるのか
ビフォー

アフター

一目瞭然ですね。
これらの画像は、サイトに表示されたロゴをキャプションしたものです。
PCはMac Retinaディスプレイタイプのもの。
SVGデータは「.svg」という保存形式で画像みたいにも扱えますが、テキストエディタでも開くことができます。ここで開いたデータはもちろん編集可能ですので、簡単な変更やクラス名をSVGデータ自体にもたせたりすることもできるのが便利です。
つまりCSS3(animationCSS)やJavaScriptを使って、要素を動かしたり、特殊な効果をかけたりすることができるのです。
デモにマウスオーバーすると下部に現れる「RERUN」のボタンを押してみてください。文字の形にそってラインがアニメーションします!
SVGデータを動かす方法に関しても今後公開予定です。