
こんにちは。ジップサービスでデザイナーをしているものです。
デザイナーといいましても、デザインはもちろんコーディング、文字校正、デプロイ、デバイスチェックなどなどやることは色々とある訳ですが、そんな時に僕が使用している便利ツールをいくつかまとめでご紹介します。
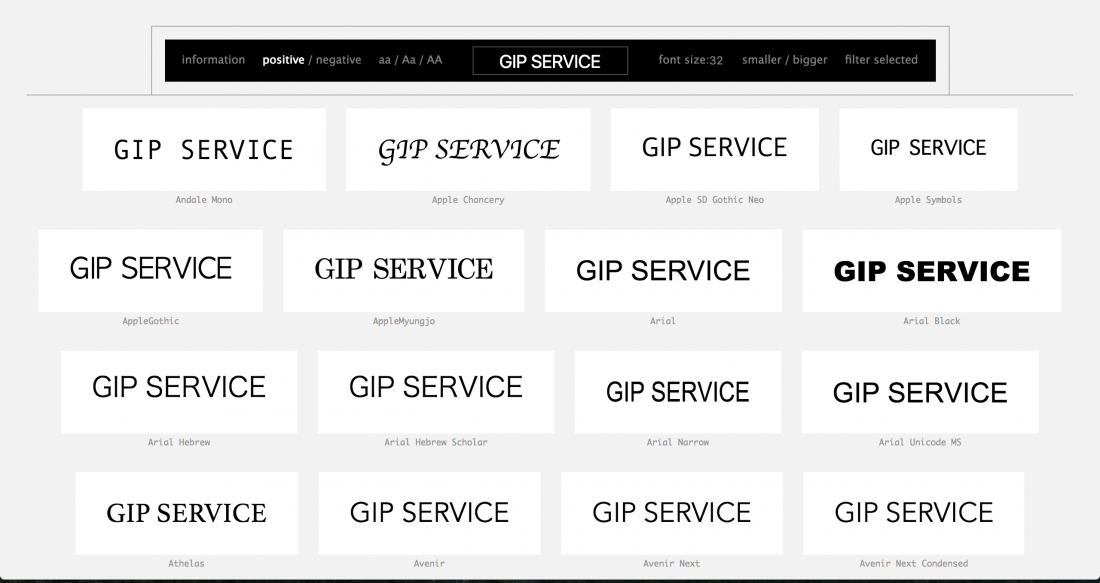
wordmark.it
 http://wordmark.it/
http://wordmark.it/
自身のPC内にインストールされているフォントを読み取って一覧で表示してくれるサービスです。
バナーやロゴなどを作成する際によく利用します。
一旦ここでおおよそのイメージをしてから実際に作業に入るケースが多いですね。
web計。
 http://zeller-lab.com/img-width/
http://zeller-lab.com/img-width/
レイアウトに関するさまざまな計算を自動でやってくれるサービスです。
主に画像の比率とコンテンツの幅とマージンを設定するときに使用しています。
↑の画像は、横幅1100px・画像3つ・マージン10px、を例に算出しています。
画像を横にいくつか並べる時などに利用します。
その他にも「黄金比」「白銀比」なども算出できます。
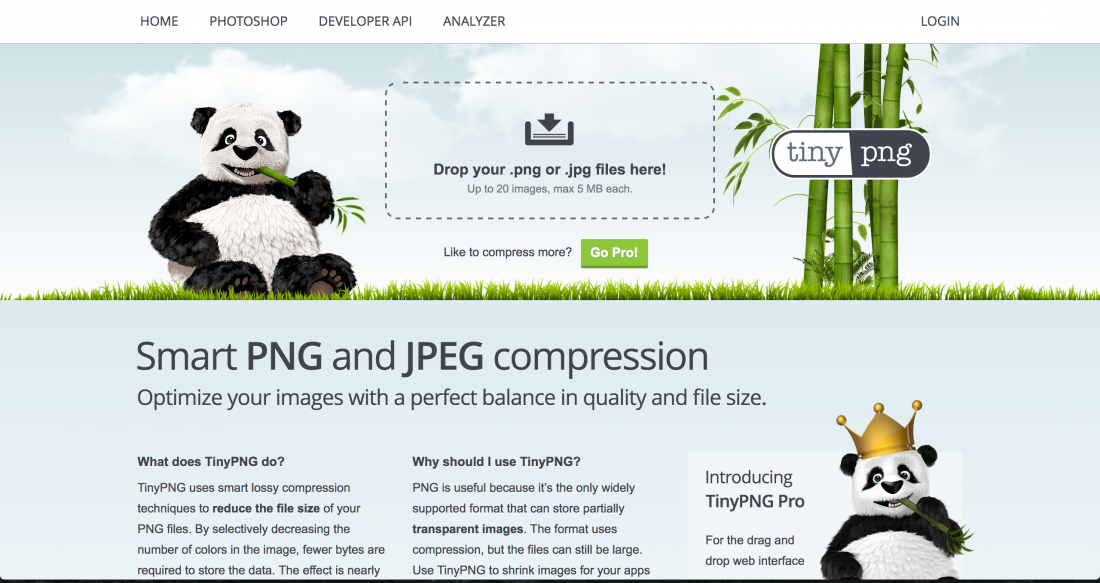
TinyPNG
 https://tinypng.com/
https://tinypng.com/
PNGもしくはJPG画像を圧縮してくれるブラウザツールです。
一度に20ファイル(5MBまで)まで処理することができます。
劣化も少なく軽量化してくれますのでとても便利です。
画像を多用しているサイトなどで読み込みに時間が掛かる場合などには一通り圧縮すると割りと改善されます。
Responsinator
 http://www.responsinator.com/
http://www.responsinator.com/
各デバイスごとの表示が確認できるサービスです。
最終的には実機で確認することをおすすめしますが、
制作中にサクッと確認したい時などには丁度よいのではないでしょうか。
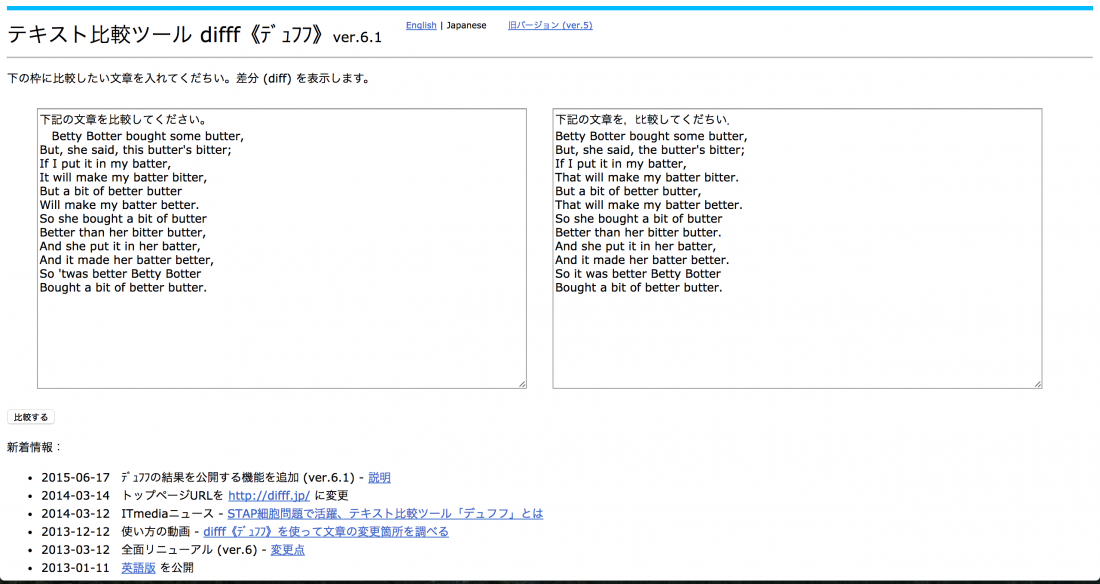
テキスト比較ツール difff《デュフフ》
 https://difff.jp/
https://difff.jp/
差分を表示してくれます。
※差分 = 変更前と変更後の違いのこと
GITなどを使用している場合は不要ですが、どこを修正したのか分からなくなった場合などに便利です。
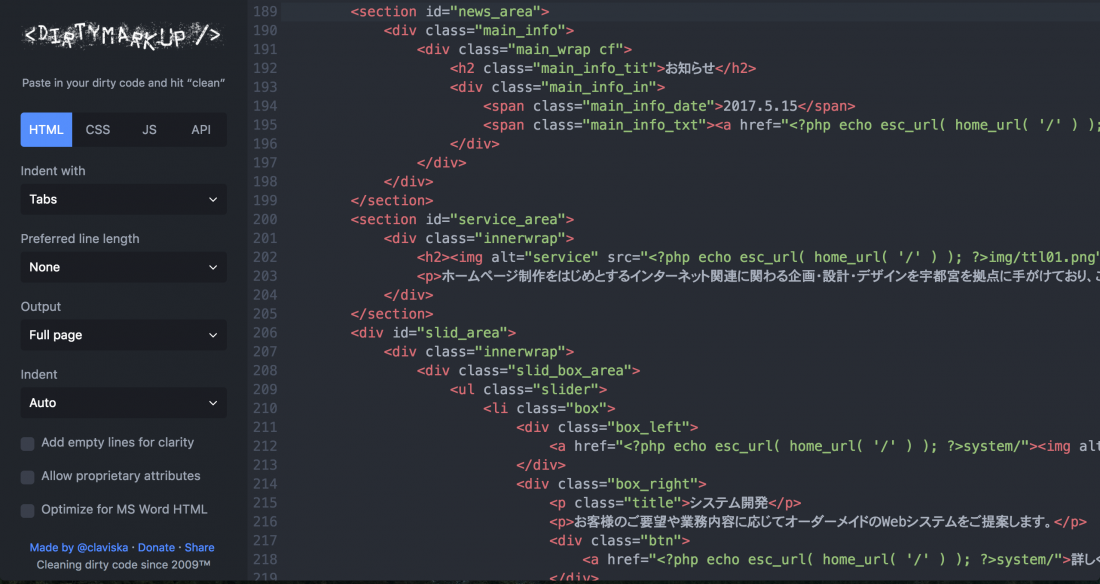
Dirty Markup
 https://dirtymarkup.com/
https://dirtymarkup.com/
HTML、CSS、JavaScriptのソースをチェックし、整理してくれるオンラインツールです。
読みやすいように要素ごとに改行やインデントが自動的に付され、足りない要素があれば補完してコードが最適化されます。
文字数カウント
 http://www1.odn.ne.jp/megukuma/count.htm
http://www1.odn.ne.jp/megukuma/count.htm
文字数をカウントしてくれます。
モックアップなどでは「ここにテキストが入ります」などのダミー文を仮で複数入れるのですが、
実際に文字組みを考える際にまず文字数を確認することもしばしば。
その際によく利用します。
まとめ
デザインやコーディングをされている方にとってはすでに知っているものがほとんどかと思いますが、
僕がブックマークしているツール・サービスを幾つか紹介させていただきました。
どなたかの参考になれば幸いです。
他にも便利ツールは沢山存在すると思いますので、常にアンテナを張っていこうと思います。